Javascript SDK
This function is a wrapper around the REST API for fetching page content. It will automatically add the Hello Retail ID of the user in the current session. The SDK consists of a single function that allows loading page content for a page with a specific key.
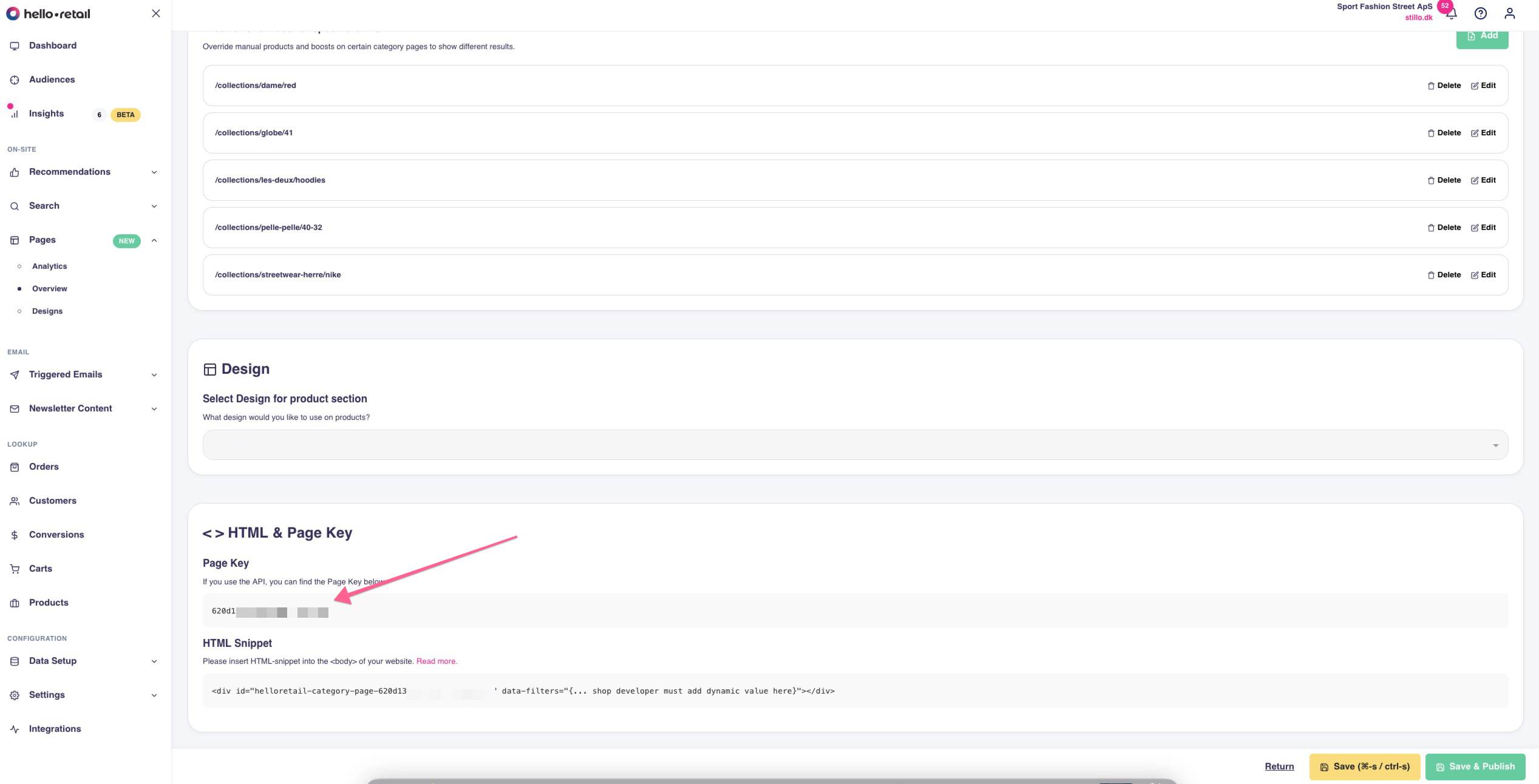
You can find the Pages key under the configuration for Pages inside My Hello Retail.

hrq = window.hrq || [];
hrq.push([
"loadPage",
key,
options,
<callback>
]);
There are 3 options on how to implement Pages:
You can read more about the options here.
| Argument | Description |
|---|---|
key |
The key of the page to load. |
options |
An options object (described below). |
callback |
A callback function that will be called once the page content is loaded. The callback will receive a data object containing the response. |
Available Options:
| Field | Type | Description |
|---|---|---|
id |
integer (optional) | ID of a version of a page. Only needed if you want to fetch the Draft version of a page. |
url |
string (optional) | URL of the page on your site that this page will be added to. Used for tracking and to find overrides for that specific URL. |
format |
string (optional) | Specify the format in which the API will return the results. HTML and JSON are accepted values, the default value is HTML. |
params |
object | Parameters that are passed as input. Currently, it only supports the "filters" parameter that will be used as base filters for the returned products. |
trackingUserId |
string | Hello Retail ID of the user visiting your site. This is used to apply personalization and for tracking purposes. |
firstLoad |
boolean | Indicates if this is the first render of the page. This allows the template to only return some content on the first load. Views of the page will only be tracked if firstLoad is true. |
products.fields |
string[] | Product fields to return when using the JSON format. |
products.start |
integer | Starting point when fetching products for the page. |
products.count |
integer | Number of products to return from the starting point. |
products.filters |
string[] | List of filters to filter products by. |
products.sorting |
string[] | List sorting options. |
HTML Example
hrq = window.hrq || [];
hrq.push([
"loadPage",
"{page id}",
{
"id": 256,
"url": "{url}",
"firstLoad": true,
"format": "html", // it is optional, HTML is the default value
"params": {"filters": {"hierarchy": ["{hierarchy-1}", "{hierarchy-2}"]}},
"products": {
"start": 0,
"count": 50,
"filters": [
"brand: {brand}",
"price: [10 TO 10]"
],
"sorting": [ // NOTICE: setting sorting manually overrides the search template sorting settings
"title DESC"
]
}
},
(data) => {
//Inject the returned HTML into the page
// execute the returned javascript to set interactive parts of the page
//Inject the returned CSS
}
]);
** Response **
{
firstLoad: true,
products: {
start: 0,
count: 50,
total: 500,
html: "<div>Products rendered using the design selected for the page</div>",
result: [], // this will be empty in case of HTML in format
javascript: "/* javascript from the design selected for the page */",
style: "/* css from the design selected for the page */"
}
}
JSON Example
hrq = window.hrq || [];
hrq.push([
"loadPage",
"{page id}",
{
"id": 256,
"url": "{url}",
"firstLoad": true,
"format": "json", // it is optional, HTML is the default value
"params": {"filters": {"hierarchy": ["{hierarchy-1}", "{hierarchy-2}"]}},
"products": {
"start": 0,
"count": 50,
"fields": [{field}, "price"], // fields of product to consider, by default it will consider all fields
"filters": [
"brand:{brand}",
"price:[10 TO 10]"
],
"sorting": [
"title DESC"
]
}
},
(data) => {
//Inject the returned HTML into the page
// execute the returned javascript to set interactive parts of the page
//Inject the returned CSS
}
]);
Response:
{
firstLoad: true,
products: {
start: 0,
count: 50,
total: 500,
html: "",
result: [
{
"title": "abc",
"url": "{url}",
"imgUrl": "{image url}",
"currency": "DKK",
"priceLowered": true,
"description": "{description}",
"keywords": "{keyword-1}, {keyword-1}, {keyword-1}",
"inStock": true,
"productNumber": "{product number}",
"variantProductNumbers": [],
"price": 233.44,
"previousPrice": 500.23,
"score": 7.0
},
...
],
javascript: "/* javascript from the design selected for the page */",
style: "/* css from the design selected for the page */"
}
}