JavaScript SDK¶
Sending search requests¶
To invoke a search you need to pass your search config key and the search phrase you wish to search for as seen below.
hrq = window.hrq || [];
hrq.push([
"search",
<search_config_key>,
<search_phrase>,
<options>,
<callback>
]);
The function passed in the callback argument is called when the results are returned.
To further fine-tune your search query you can pass an options object as the fourth parameter. The options object can contain the following values which all affect the result:
| Field | Type | Description |
|---|---|---|
format | String | A string value of either two options: JSON or HTML. |
filters | String[] | Limit product results to those matching the specified filter(s). By default, you can filter by price, inStock, hierarchies (categories), isOnSale, brand & created. If you want to filter by other product attributes, then just contact support. For more information about filters see documentation below. |
sorting | String[] | Sort the order of the product result by specifying an array of sorting strings. The sorting strings are built up by the structure of "{field} {sort order}" where the field can i.e. be "inStock" and sort order can be either "asc" for ascending or "desc" for descending order. |
return_filters | Boolean | If set to true, it will return all filter value results that you requested in options.filters. As default you will only get returned 100 filters. If you want the limit raised contact support. |
engine_options.product.start | Integer | This is used for pagination, and is the offset. The default is 0. |
engine_options.product.current_count | Integer | The number of product results you want to have returned. The default is 10. |
engine_options.product.fields | String | A comma-separated list of what fields you would like to have returned in the response. Requesting fewer fields will increase performance. When using this with the html format make sure you are not using any fields in the liquid template that you are not requesting here. |
engine_options.category.start | Integer | This is used for pagination, and is the offset. The default is 0. |
engine_options.category.current_count | Integer | The number of category results you want to have returned. The default is 0. |
engine_options.site_page.start | Integer | This is used for pagination, and is the offset. The default is 0. |
engine_options.site_page.current_count | Integer | The number of site page results you want to have returned. The default is 0. |
engine_options.blog_post.start | Integer | This is used for pagination and is the offset. The default is 0. |
engine_options.blog_post.current_count | Integer | The number of blog post results you want to have returned. The default is 0. |
engine_options.brand.start | Integer | This is used for pagination, and is the offset. The default is 0. |
engine_options.brand.current_count | Integer | The number of brand results you want to have returned. The default is 0. |
Returning HTML in the search request¶
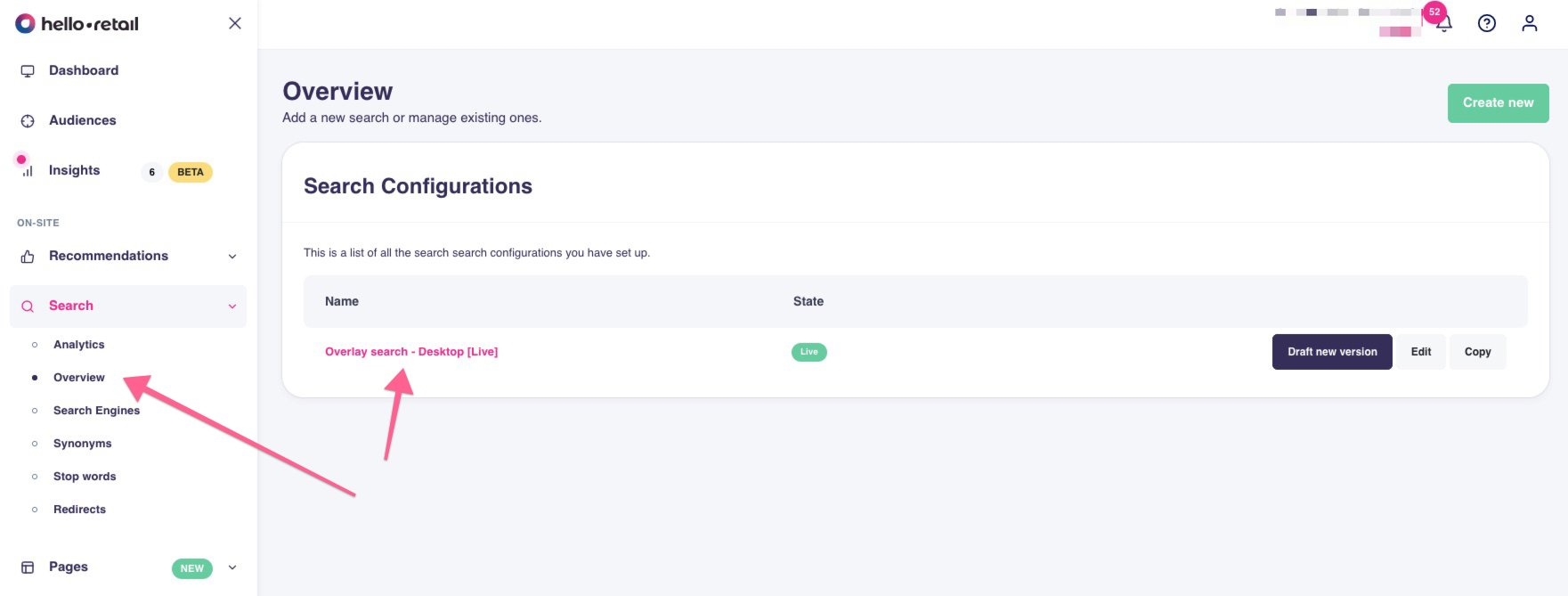
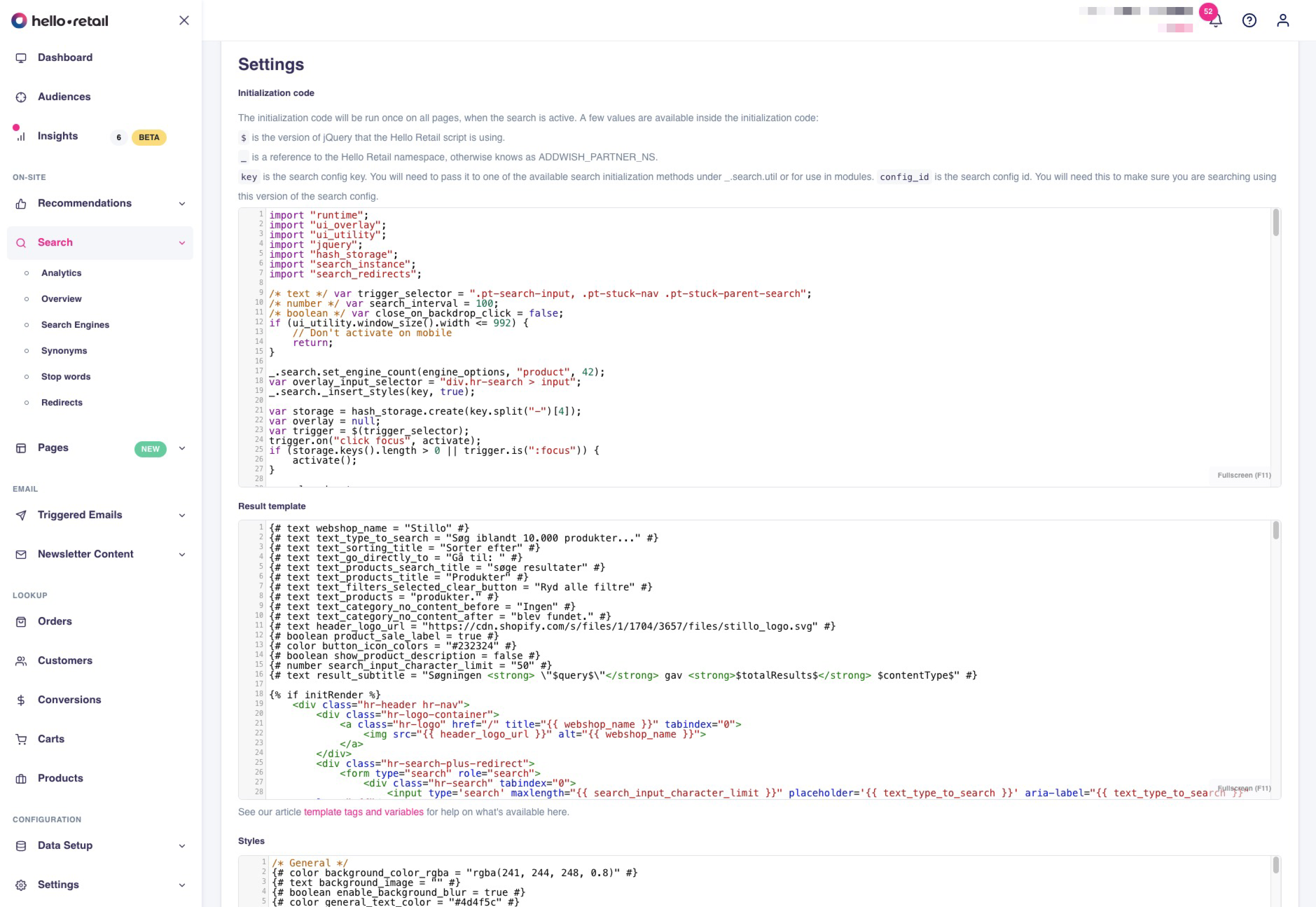
As default Hello Retail returns rendered HTML results to be used in the search experience - based upon the search design you have chosen. You can modify the search designs under the Search configuration inside My Hello Retail.


We, in most cases, don't recommend using the HTML option as part of the SDK, without using the Javascript that comes with the search templates (as shown above). The reason is that you still have to build the functionality for pagination and filters. If you don't want to use Hello Retails rendered search designs, then we advise you to use the response that returns the products as JSON objects, as shown in the section below.
var options = {
format: "html",
return_filters: true,
filters:["hierarchies:shoes$female$running-shoes$"],
sorting:["isOnSale asc", "price desc"],
engine_options: {
product: {
current_count: 10,
start: 0
},
category: {
current_count: 4,
start: 0
},
site_page: {
current_count: 2,
start: 0
},
blog_post: {
current_count: 1,
start: 0
},
brand: {
current_count: 2,
start: 0
}
}
};
hrq = window.hrq || [];
hrq.push([
"search",
"{config_key}", // the search config key
"Red running shoes", // the search phrase
options,
function(products) {
console.log(products);
}
]);
Returning a JSON representation of the products¶
If you prefer to build the search experience yourself, and use Hello Retail as an API return relevant products and then render the products yourself. This can be done by setting the format option to JSON.
var options = {
format: "json",
return_filters: true,
filters:["hierarchies:shoes$female$running-shoes$"],
sorting:["isOnSale asc", "price desc"]
};
hrq = window.hrq || [];
hrq.push([
"search",
"{config key}", // the search config key
"Red running shoes", // the search phrase
options,
function(products) {
console.log(products);
}
]);
{
"product_results": 33,
"product_start": 0,
"suggestedProductStatus": "NO_SUGGESTED",
"results": [ // the products
{
"title": "A specific shoe",
"suggestedResult": false,
"imgUrl": "http://example.com/shoe/shoe_img.png",
"price": 100.0,
"currency": "DKK",
"url": "http://example.com/shoe/specificOne",
"priceFormatted": "100,00",
"description": "A shoe that is good for running",
"keywords": "shoes, running",
"inStock": true,
"extraData": {
"itemNumber": "0001"
},
"productNumber": "21"
},
...
...
],
categories: [
{
"title": "Running shoes",
"description": "Our collection of running shoes",
"url": "http://example.com/shoes/running/female",
"keywords": "shoes, running, female",
"hierarchy": [
"shoes",
"running",
"female"
]
],
brands: [
{
"title": "Rus",
"description": "Rus, professional shoes for running",
"url": "http://example.com/rus",
"keywords": "rus, shoes, running",
"hierarchy": [
"rus"
]
]
}
:exclamation: When supplying the return_filters: true property, you will get all the filters returned in the response. You can optimize the performance of your search experience by only requesting the returned filters on new searches and not when you paginate the results. When you paginate the results, the filters won't change.
The filters you supply in the options should be retrieved when searching. When you add the option return_filters:true you retrieve all the filters, and when building the UI, just save the values and return them in the filters option. You should, in most cases, not build up the filter values yourself.
Example¶
In the box below there is an example of how a request and response might look like.
var options = {
format: "json",
return_filters: true,
filters:["hierarchies:shoes$female$running-shoes$"],
sorting:["isOnSale asc", "price desc"],
engine_options: {
product: {
current_count: 10,
start: 0
},
category: {
current_count: 4,
start: 0
},
site_page: {
current_count: 2,
start: 0
},
blog_post: {
current_count: 1,
start: 0
},
brand: {
current_count: 2,
start: 0
}
}
};
hrq = window.hrq || [];
hrq.push([
"search",
"1a41bcd8-bdff-4b4c-a6cf-59bc61d90371", // the search config key
"Red running shoes", // the search phrase
options,
function(products) {
console.log(products);
}
]);
{
"product_results": 33,
"product_start": 0,
"suggestedProductStatus": "NO_SUGGESTED",
"results": [
{
"title": "A specific shoe",
"suggestedResult": false,
"imgUrl": "http://example.com/shoe/shoe_img.png",
"price": 100.0,
"currency": "DKK",
"url": "http://example.com/shoe/specificOne",
"priceFormatted": "100,00",
"description": "A shoe that is good for running",
"keywords": "shoes, running",
"inStock": true,
"extraData": {
"itemNumber": "0001"
},
"productNumber": "21"
},
...
...
],
categories: [
{
"title": "Running shoes",
"description": "Our collection of running shoes",
"url": "http://example.com/shoes/running/female",
"keywords": "shoes, running, female",
"hierarchy": [
"shoes",
"running",
"female"
]
],
brands: [
{
"title": "Rus",
"description": "Rus, professional shoes for running",
"url": "http://example.com/rus",
"keywords": "rus, shoes, running",
"hierarchy": [
"rus"
]
]
}