Recommendations using REST API
The REST API can be used to load product recommendations.
Quickstart¶
Below is a quick start example in JavaScript that pulls the top products. We have two types of different recommendation requests, one for managed recommendation boxes and one for unmanaged. You can read more about the differences here.
For all the API calls you need the websiteUuid which can be found here.
async function loadRecoms(){
var data = {
websiteUuid: '{website uuid}',
requests: [
{
key: '{recommendation box ID}'
}
]
};
var options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
}
const response = await fetch('https://core.helloretail.com/serve/recoms', options);
return await response.json();
};
loadRecoms().then((resp) => {
console.log(resp);
});
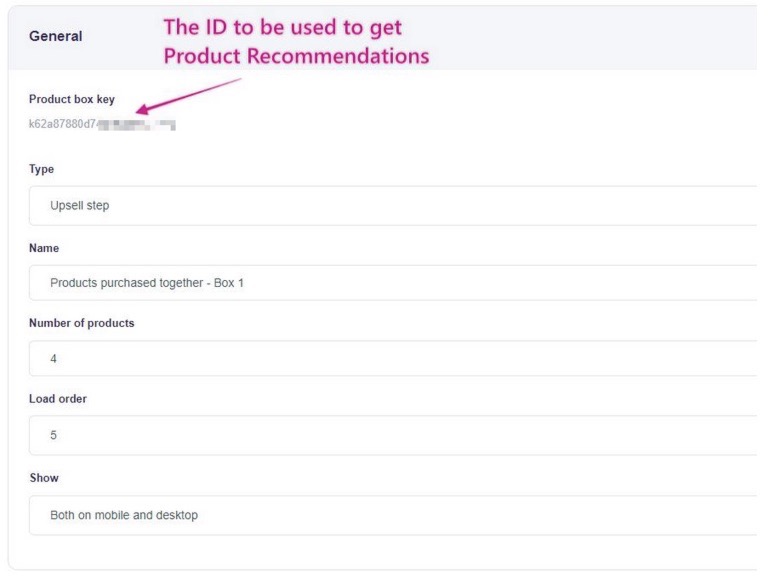
You can find the recommendation box key here: 
The trackingKey is used to store the analytics inside MyHelloRetail, and can be named to your preferences.
async function loadRecoms(){
var data = {
websiteUuid: '{website uuid}',
requests: [
{
trackingKey: '{product recommendation box name}', // the name of the recommendation box, which will be used to show analytics in MyHelloRetail.
count: 8,
sources: [
{
type: "TOP"
}
]
}
]
}
var options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data)
}
const response = await fetch('https://core.helloretail.com/serve/recoms', options);
return await response.json();
};
loadRecoms().then((resp) => {
console.log(resp);
});
Request¶
The endpoint is available at https://core.helloretail.com/serve/recoms. You use it by sending a HTTP POST request with a JSON body. The content type must be application/json or text/plain 1.
import requests
api_url = "https://core.helloretail.com/serve/recoms"
headers = {
"Content-Type": "application/json"
}
payload = {
"websiteUuid": "{website uuid}",
"requests": [
{
"key": "{recommendation box ID}"
}
]
}
response = requests.post(api_url, headers=headers, json=payload)
print(response.json())
<?php
$apiUrl = 'https://core.helloretail.com/serve/recoms';
$data = [
"websiteUuid" => "{website uuid}",
"requests" => [
["key" => "{recommendation box ID}"]
]
];
$options = [
'http' => [
'header' => ["Content-Type: application/json"],
'method' => 'POST',
'content' => json_encode($data),
],
];
$context = stream_context_create($options);
$result = file_get_contents($apiUrl, false, $context);
if ($result === FALSE) { /* Handle error */ }
echo $result;
?>
require 'net/http'
require 'uri'
require 'json'
api_url = URI.parse('https://core.helloretail.com/serve/recoms')
headers = {
'Content-Type' => 'application/json'
}
payload = {
websiteUuid: '{website uuid}',
requests: [
{ key: '{recommendation box ID}' }
]
}
http = Net::HTTP.new(api_url.host, api_url.port)
http.use_ssl = true
request = Net::HTTP::Post.new(api_url.request_uri, headers)
request.body = payload.to_json
response = http.request(request)
puts response.body
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
public class HelloRetailRecomsApiExample {
public static void main(String[] args) throws Exception {
String apiUrl = "https://core.helloretail.com/serve/recoms";
String jsonInputString = """
{\n \"websiteUuid\": \"{website uuid}\",\n \"requests\": [\n {\n \"key\": \"{recommendation box ID}\"\n }\n ]\n}""";
URL url = new URL(apiUrl);
HttpURLConnection con = (HttpURLConnection) url.openConnection();
con.setRequestMethod("POST");
con.setRequestProperty("Content-Type", "application/json");
con.setDoOutput(true);
try(OutputStream os = con.getOutputStream()) {
byte[] input = jsonInputString.getBytes("utf-8");
os.write(input, 0, input.length);
}
int code = con.getResponseCode();
System.out.println(code);
// Read response as needed
}
}
using System;
using System.Net.Http;
using System.Text;
using System.Threading.Tasks;
class Program
{
static async Task Main()
{
var apiUrl = "https://core.helloretail.com/serve/recoms";
var json = @"{
\"websiteUuid\": \"{website uuid}\",
\"requests\": [
{ \"key\": \"{recommendation box ID}\" }
]
}";
using var client = new HttpClient();
var content = new StringContent(json, Encoding.UTF8, "application/json");
var response = await client.PostAsync(apiUrl, content);
var responseString = await response.Content.ReadAsStringAsync();
Console.WriteLine(responseString);
}
}
The JSON body must consist of an object with some overall properties. Inside this object is a list of requests for actual product recommendations.
Example of the structure the JSON body must have when loading:
{
"websiteUuid": "{website uuid}",
"trackingUserId": "{tracking user id}",
"requests":[
request objects...
]
}
More information about each part of the JSON body
| Name | Type | Description |
|---|---|---|
websiteUuid | String (optional for managed recoms) | The id identifying the website in Hello Retail. This can be found on My Hello Retail. This is only required if any of the requests are for unmanaged recoms. Read more about managed and unmanged recoms below |
trackingUserId | String (optional) | Tracking user id that has been generated by Hello Retail. You can read more about the tracking user here. Identifying the customer is only required when requesting recoms with algorithms that require a user as context input. Only one of either trackingUserId, email or customerId can be supplied |
email | String (optional) | Email address of the customer to recommend for. Identifying the customer is only required when requesting recoms with algorithms that require a user as context input. Only one of either trackingUserId, email or customerId can be supplied |
customerId | String (optional) | A customer id associated with a customer by the shop. Read more about customerId's here. Identifying the customer is only required when requesting recoms with algorithms that require a user as context input. Only one of either trackingUserId, email or customerId can be supplied |
includeRetailMediaInReview | Boolean (optional) | If set to true then any Retail Media campaigns in the review state will be considered for inclusion in the result. They still follow the normal rules for when they should be injected. |
requests | RecomRequest[] | A list of requests for product recommendations. Each request will be processed, and the response will contain a list of responses in the same order as the given requests. Products will not be repeated within the responses to one API call |
The RecomRequest object has two different variants. One for managed product recommendations and one for unmanaged. You can read more about this distinction here.
Managed RecomRequest¶
Example of the structure of a RecomRequest for managed product recommendations:
{
"key": "{recom box key}",
"format":"json",
"fields":["{field-1}","{field-2}"],
"context": {
"hierarchies":[["{hierarchy-1}","{hierarchy-2}"]],
"brand": "{brand}",
"urls": ["https://example.com/path/to/product.html"]
}
}
More information about each part of the managed RecomRequest
| Name | Type | Description |
|---|---|---|
format | html | json |
fields | String[] | The list of fields to include for each product. This property is only used if the format is json |
key | String | The recom box key that identifies the configuration on My Hello Retail |
context | Object | A key-value list providing the context used by the product sources configured on My Hello Retail. Any urls or productNumbers given here will be used to identify products to use as input to find related products, bought together and similar. Any other properties will be passed to the filters and source conditions in the algorithm. |
deviceType | Enum | Specifies the device type the results will be shown on and is used to select settings that are device specific. Valid values are DESKTOP and MOBILE. |
Unmanaged RecomRequest¶
Example of the structure of a RecomRequest for unmanaged product recommendations:
{
"trackingKey":"{tracking key}",
"fields":["{field-1}","{field-2}"],
"hideAdditionalVariants":true,
"count":8,
"context":{
"urls": ["https://example.com/path/to/product.html"]
},
"sources":[
{
"type":"RETARGETED",
"limit": 2
},
{
"type":"TOP",
"filters":{
"hierarchies":{"$in":[["{hierarchy-1}", "{hierarchy-2}"]]}
}
}
]
}
More information about each part of the unmanaged RecomRequest
| Name | Type | Description |
|---|---|---|
trackingKey | String that matches [0-9a-zA-Z-]{,100} | A user defined string that is used to identify this product recommendation in the Hello Retail tracking system. |
fields | String[] | The list of fields to include for each product |
hideAdditionalVariants | Boolean | Boolean indicating if products with the same grouping key as a previous product should be excluded. The default is true |
count | Integer (greater than zero) | Number of products to return (if they exist) |
context | Object | A key-value list providing the context used by the sources configured on My Hello Retail. Any urls or productNumbers given here will be used to identify products to use as input to find related products, bought together and similar |
sources | ProductSource[] | List of product sources as defined below |
deviceType | Enum | Specifies the device type the results will be shown on and is used to select settings that are device specific. Valid values are DESKTOP and MOBILE. |
More information about each part of a ProductSource
| Name | Type | Description |
|---|---|---|
type | String | A string that identifies one of the available product source types. See the available options below |
limit | Integer (optional) | The number of products to return from this source. This allows a single source to stop delivering products and let the next source take over |
filters | Object | An object representing filters that will be applied to the products in the product source. See more below |
Product Source Types¶
| Type | Description and input requirements |
|---|---|
| TOP | The most popular products in the shop |
| MOST_BOUGHT | The most bought products in the shop |
| MOST_VIEWED | The most viewed products in the shop |
| ALTERNATIVES | Alternative products to the products given in the context. Requires that either productNumbers or urls be provided in the context for the request |
| BOUGHT_TOGETHER | Up-sell products to the products given in the context. Requires that either productNumbers or urls be provided in the context for the request |
| RETARGETED | The products the visitor as viewed most recently. Requires that the trackingUserId is set in the request |
| RECENTLY_BOUGHT | The products the visitor as bought most recently. Requires that the trackingUserId is set in the request |
Filters¶
The filters object can contain a set of filters that will be applied to the products found by the product sources. Only the products that match all filters will be returned. Each filter consists of the name of the field to filter on and, an operator to use for filtering and a filter value.
The available filters are
| Filter | Description |
|---|---|
| $eq | The field in the product must have the same value as the filter value |
| $in | The field in the product must contain at least one of the values in the filter value. The filter value must be a list |
| $all | The field in the product must contain all of the values in the filter value. The filter value must be a list |
$eq is the default operator and will be used if the filter is just "key": "value":
Example
{
"hierarchies":{"$all":[["{hierarchy-1}", "{hierarchy-2}"], ["{hierarchy-1}", "{hierarchy-2}"]]},
"brand": {"$in": ["{brand-1}", "{brand-2}"]},
"extraData.size": "L"
}
Response¶
The response from both managed and unmanaged requests is an object containing a list of responses. The order of the responses is identical to the order of requests. The object also contains a boolean indicating if the request as a whole was received and processed. Each individual request can fail seperately, so check the status of the individual requests.
Example of a response to a request with a mix of request configurations
{
"success": true,
"responses": [
{
"key": "{{recom box key}}", // matching your recom recom box keys in your request
"success": true,
"products": [
{"title": "{title-1}", "url": "https://shop.example.com/p-1"},
{"title": "{title-2}", "url": "https://shop.example.com/p-2"}
]
},
{
"trackingKey": "{tracking key}",
"success": true,
"products": [
{"title": "{title-1}", "url": "https://shop.example.com/p-3"},
{"title": "{title-2}", "url": "https://shop.example.com/p-4"}
]
}
{
"key": "{recom box key}",
"success": true,
"html": "<a href='https://shop.example.com/p-3'>{title-1}</a><br><a href='https://shop.example.com/p-4'>{title-1}</a>"
},
{
"key": "{recom box key}",
"success": false,
"code": "NOT FOUND",
"message": "Recom not found"
}
]
}
More information about the response object
| Name | Type | Description |
|---|---|---|
success | Boolean | A boolean indicating if the request has succeeded. This will still be true even if all inner requests has failed. This only indicates if the request was received and processed |
responses | RecomResponse[] | The list responses corresponding to the requests |
More information about the RecomResponse object
| Name | Type | Description |
|---|---|---|
key | String | Key of the requested managed product recommendation. Will not be there if the reponse is to a request for unmanaged product recommendations |
trackingKey | String | Tracking Key of the requested unmanaged product recommendation. Will not be there if the reponse is to a request for managed product recommendations |
products | Product[] | A list of recommended products. Will only be here if the requested format is json. The available fields on these objects are described in the sdk introduction. |
html | String | The product recommendations rendered as HTML using the liquid template in My Hello Retail. This will only be here for managed product recommendations where the requested format is html |
code | String | Error code identifying. Only available if the request has failed (success=false) |
message | String | Further information about the error. Only available if the request has failed (success=false) |
-
The reason for supporting text/plain is to allow requests to this endpoint, made from the browser, to be categorized as simple thereby avoiding CORS preflight requests. You can read more here https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#simple_requests ↩