Recommendations using Javascript SDK
Usage¶
To load recommendations from Hello Retail you need to use the loadRecom method.
The different arguments shown above are described below.
| Argument | Description |
|---|---|
| requests | A list of RecomRequest for product recommendations. Each request will be processed, and the response will contain a list of responses in the same order as the given requests. Products will not be repeated within the responses to one API call |
| callback(result) | A callback function that is called with the result of the request |
The loadRecom method uses the recom REST API un under the hood. Each RecomRequest in the list must follow the structure that is documented in the documentation for the REST API. The method can be used to load both managed and unmanaged recoms
Example¶
hrq = window.hrq || [];
hrq.push([
"loadRecom",
// requests:
[
{
// Managed recom
"key": "{recommendation box id}",
"format":"html",
"context": {
"hierarchies":[["Clothing","Women"]],
"brand": "Nike",
"urls": ["https://example.com/path/to/product.html"]
}
},
],
// Callback
function(result) {
// Do something with data here.
if (!result.success) {
console.error(result.message);
return;
}
for (let i = 0; i < result.responses.length; i++) {
console.log(result.responses[i]);
}
}
]);
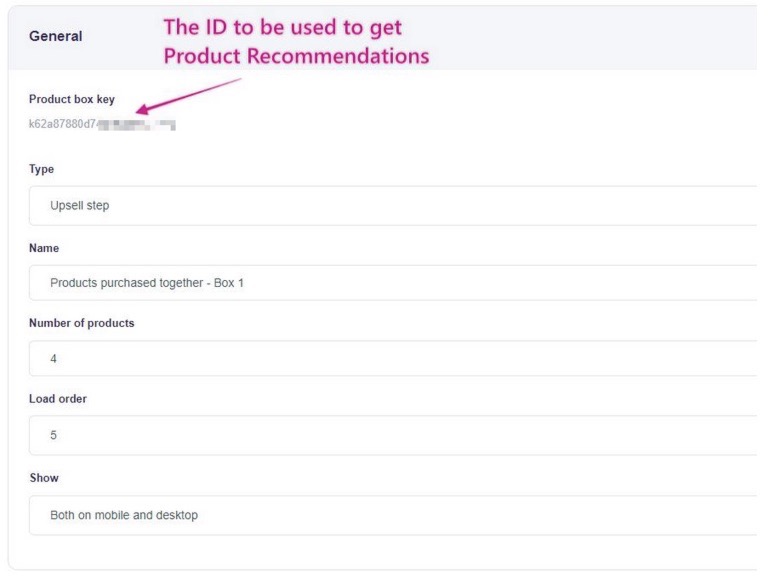
You can find the recommendation box key here: 
hrq = window.hrq || [];
hrq.push([
"loadRecom",
// requests:
[
// Unmanaged recom
{
"trackingKey":"frontpage-1", // The key is used to group the analytics in MyHelloRetail
"fields":["title","url"],
"hideAdditionalVariants":true,
"count":8,
"context":{
"urls": ["https://mywebshop.com/woman/shoes/product-abc"] // The url to the current page you are calling the box from
},
"sources":[
{
"type":"RETARGETED",
"limit": 2
},
{
"type":"TOP",
"filters":{
"hierarchies":{"$in":[["Clothing", "Woman"]]}
}
}
]
}
],
// Callback
function(result) {
// Do something with data here.
if (!result.success) {
console.error(result.message);
return;
}
for (let i = 0; i < result.responses.length; i++) {
console.log(result.responses[i]);
}
}
]);
The returned result also follows the structure that is documented in the documentation for the REST API.