Troubleshooting¶
Validating that the script is ready¶
When using the JavaScript SDK it is important that you ensure that the Hello Retail script is ready before calling the methods. This can be done in two ways. You can either use the command queue (hrq) to make your calls. When done in this way, the script will wait with executing them until it is ready. Alternatively you can add a callback that will be notified once the SDK is ready. This callback will be passed a sdk-object that can be used to call the method.:
To wait for the SDK object to be ready you push a callback method to the command queue
hrq = window.hrq || [];
hrq.push(function(sdk) {
// The sdk object is ready to use. You could use it to track a cart for instance
sdk.setCart({total:314, productNumbers:["{product id}", "{product id}"]});
});
Alternatively you can push the command you want to execute directly to the command queue. The example from above would look like this:
hrq = window.hrq || [];
hrq.push([
"setCart",
{
total: 314, // set a total of 314 of your shop's currency
productNumbers: ["{product id}", "{product id}"]
}
]);
If you are just executing a single SDK method then the command queue approach is probably the simplest. If you have to call multiple methods it might be more clean to get hold of the SDK object and keep using that.
General support documentation¶
If you are looking for general support documentation, it can be found here.
If you want a cookbook on how to begin setting up the solution through the API, read this support article.
If you can't find the answer you are looking for here, feel free to reach out to the Hello Retail support team via phone or email.
Forcing a specific website¶
The Hello Retail script will automatically detect what website it is on. If you are working from a different domain you can force the script to serve content fro a specific website. To do that, you need to add the websiteUuid parameter to the Hello Retail JavaScript.
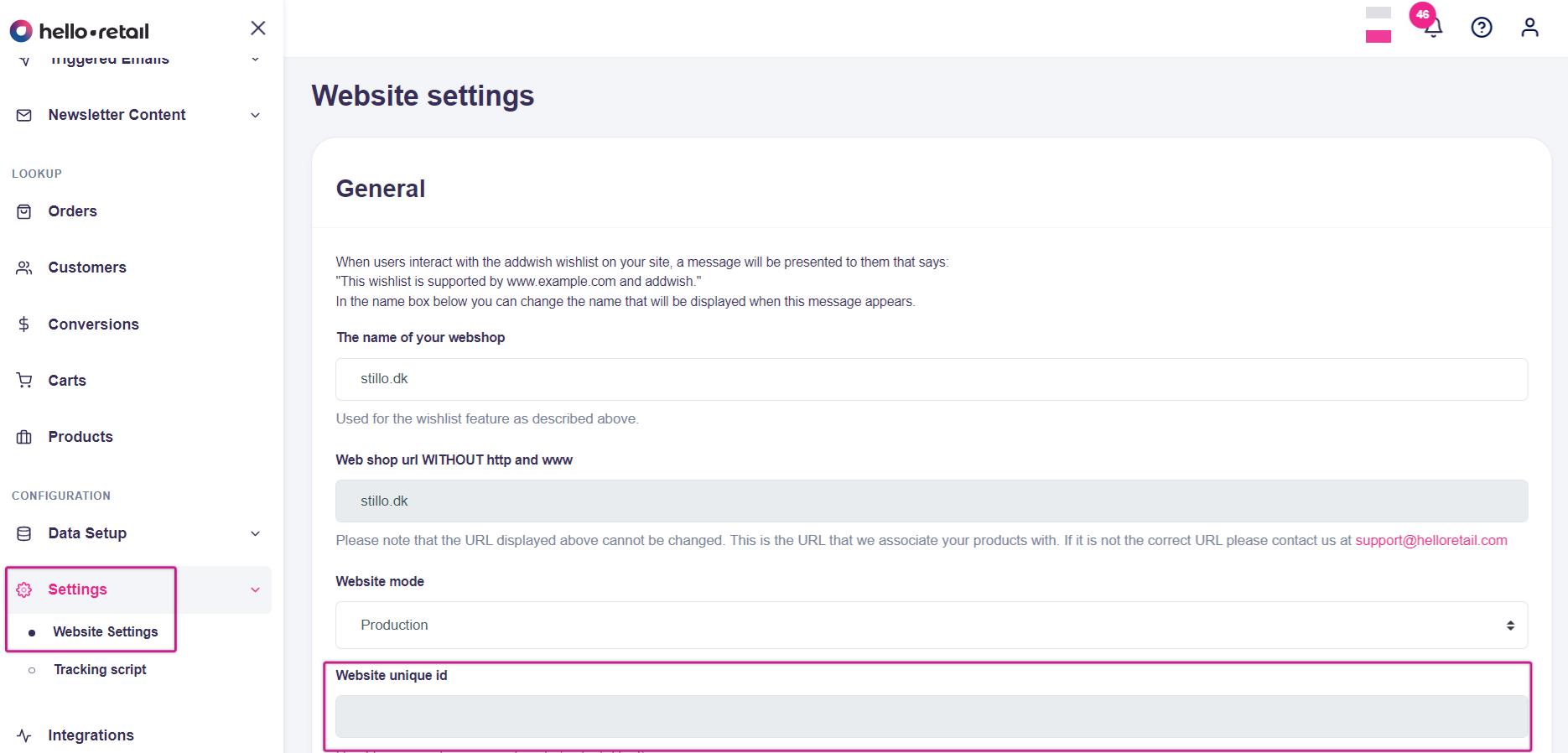
You can find the websiteUuid parameter by navigating to the Settings on the Dashboard, then clicking on the Website Settings in the dropdown menu, and proceeding to the Website unique id from the General section, where you can copy the value and paste it into your Hello Retail script.

<script async src="https://helloretailcdn.com/helloretail.js"></script>
<script>
window.hrq = window.hrq || [];
hrq.push(['init',
{
websiteUuid: "{website uuid }"
}
]);
</script>
API request logging¶
If you are unsure about the API requests you are sending, or you can't figure out why you are not receiving the response you are expecting, it is possible to enable API request logging to help with the debugging. The API log is not only of great use to you in those cases, but can also be a great help for our technical support if they are requested to help out.
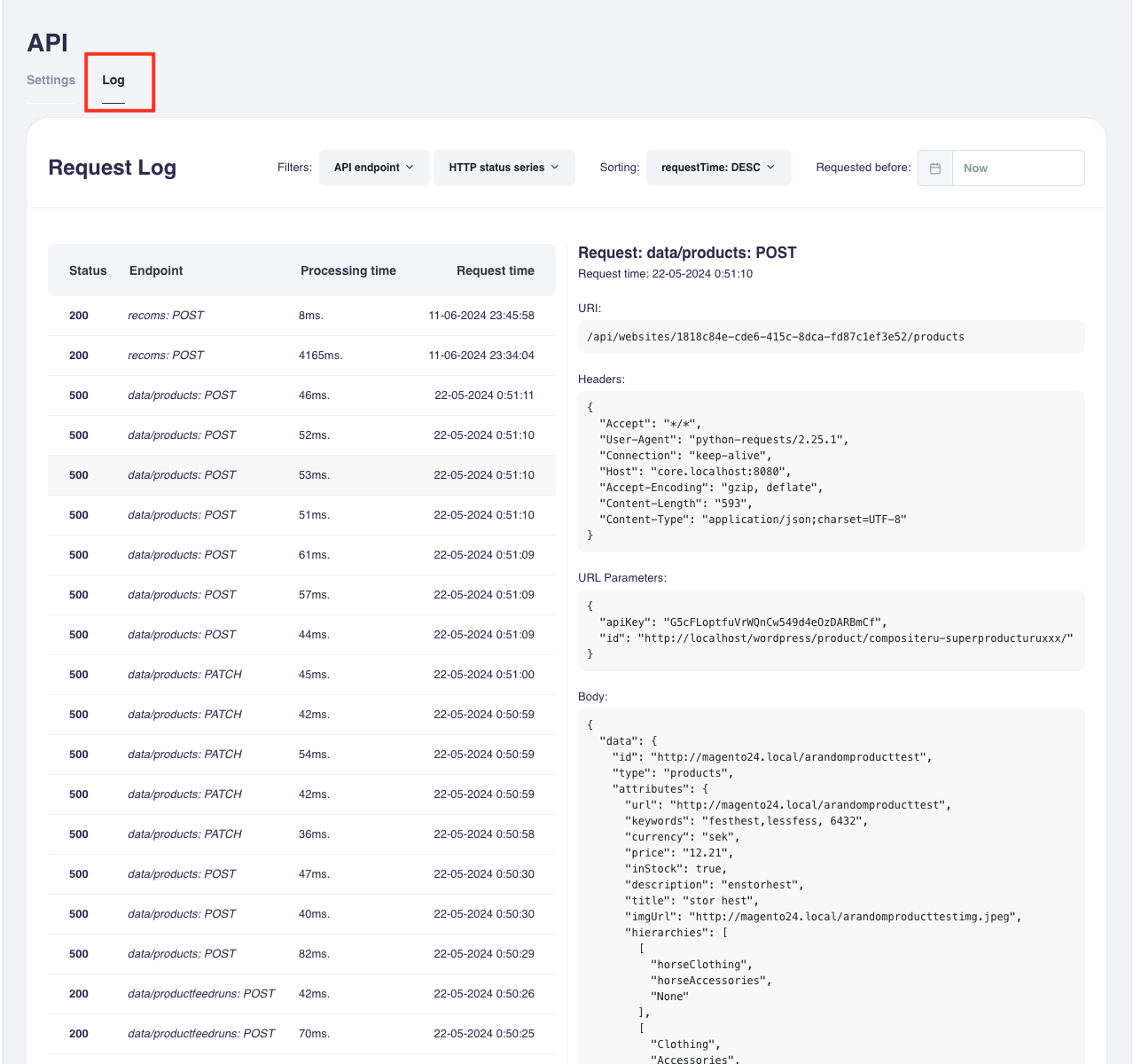
To enable the logging you need to navigate to "API" page and go to the "Log" tab (default) - here you toggle the button under the "Request Log" header. To check your log after enabling you might need to refresh the page until the first requests come through.

You can filter the requests by response HTTP status codes and API endpoints.
It is also possible to tag requests with the url/request parameter "apiLogTag" and use the "Misc." filter to find requests that have a tag (i.e. "?apiLogTag=test"). This can be very helpful if you are already in production and is trying to locate specific requests for testing.
You can sort by request time or processing time.
You can jump back in time to see requests made at a specific time.
Notice:
- The logging will be enabled for 7 days once enabled. You can always toggle off and then on again to extend by 7 days. Each log entry will stay saved for 7 days and will then be automatically deleted.
- logging is currently not supported for the pi graphql endpoint.
- The API logs are linked to a website when they are saved. This means you need to make sure you are looking at the log for the website that matches your requests. If you are unable to locate requests that you think should be in a specific log, it is most likely because the request was linked to a different website or we were not able find a website matching the request. Typically our requests will inlcude a
websiteUuidparameter or json data which is used for this, but it could also be a resource identifier like a product box key or a search config id.