Managed Templates¶
The managed solutions from Hello Retail render products, search results, filters, etc., into HTML before it is injected into the customer website.
Besides HTML, some templates also include JavaScript to be executed and CSS that needs to be injected to make everything look correct. An example is our Managed Pages and Search, which often become small front-end "apps" because they contain advanced functionality and state to make filtering and sorting work well while being responsive.
The managed solutions from Hello Retail rely on the liquid templating language to render HTML. Liquid is an open-source templating language created by Shopify. To learn about the language, syntax and what you can do with it have a look at the language documentation.
When building, e.g., a search or recommendation template in My Hello Retail, the context is made available to the template as variables. For example, a products variable is available in a recommendation template. This variable contains a list of the products that have been found by the recommendation engine. So a very simple recommendation template could look something like this:
<div style="display: flex;flex-wrap: wrap;justify-content: center;">
{% for product in products %}
<div>
<img width="200" src="{{ product.image }}">
<p>{{ product.title }}</p>
<p>{{ product.price | price}}</p>
</div>
{% endfor %}
</div>
Custom assign tags¶
To make it easier for non-technical users to adjust the liquid templates Hello Retail has extended the normal liquid assign syntax with a custom version. The custom version uses {# #} as the surrounding delimiters.
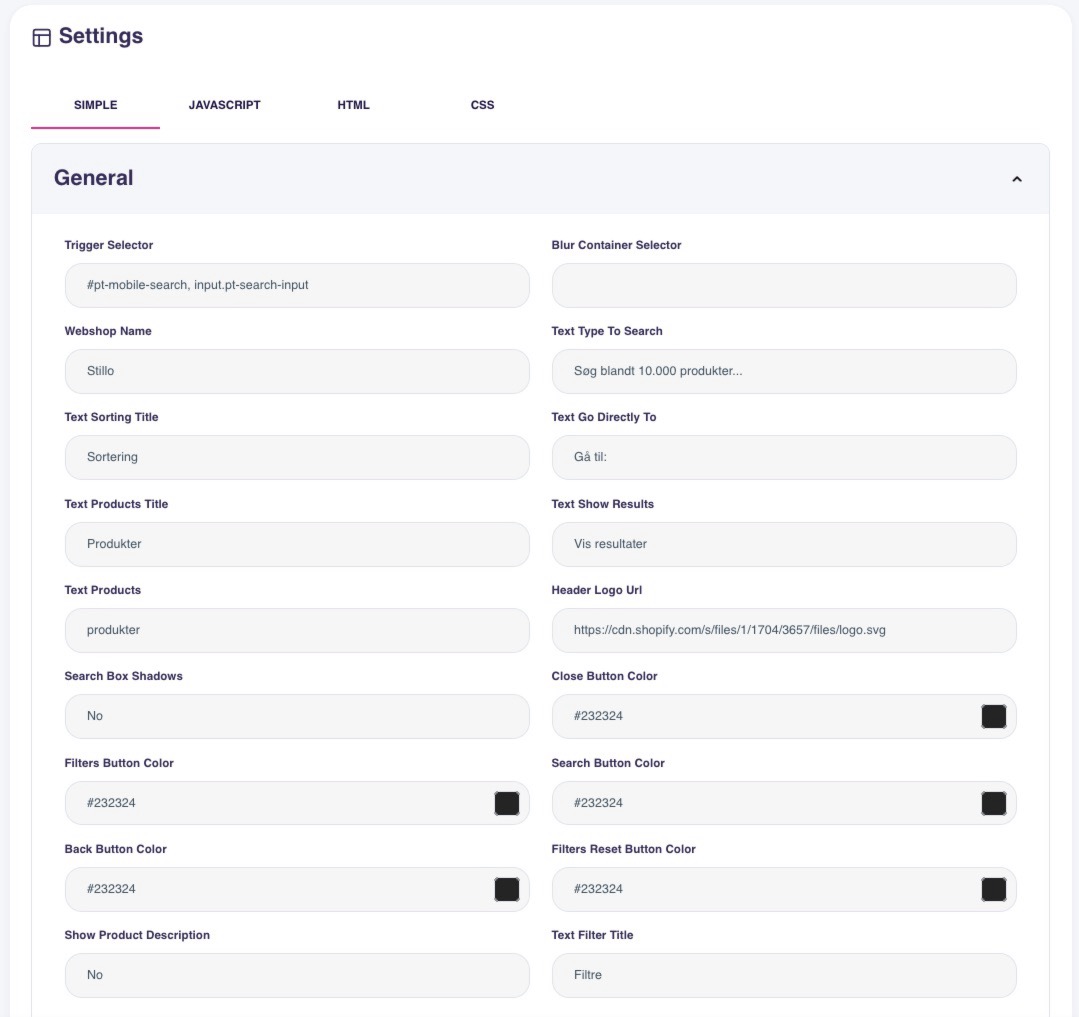
The custom version contains a data type instead of the assign keyword that is used in the normal assign tag. Templates containing the custom assign tags will have the option of showing a GUI editor for setting the values of the variables. This makes it possible for a developer to prepare a template with various fields that can be adjusted using a GUI by non-technical users.
Below you can see an example how it can look for search templates: 
The available data types in the custom assign tags are:
| Data type | Description |
|---|---|
| color | Allows selecting a color. Will be available in the template as a hex string suitable for CSS. Example {# color mycolor = "#ff0000" #} |
| text | Allows entering a single line of text. Will be available in the template as a string. Example {# text headline = "The Big Bad Wolf" #} |
| multiline | Allows entering multiple lines of text. Will be available in the template as a string. Example {# multiline description = "A very long and detailed description" #} |
| number | Allows entering a number. Example {# number pi = 3.14 #} |
| font | Only available in Newsletter Content. Provides a dropdown of available fonts. Example {# font headline_font = "Arial" #} |
| choice | Allows choosing between a predefined set of values. The selected value will be available in the template as a string. Example {# choice ("top", "left") filter_position = "top" #} |
| boolean | Allows choosing between true and false. Example {# boolean is_fine = true #} |
For Search and Pages the CSS is also rendered using Liquid. There is no variables available in the context, but the custom assign tags can be used to make the CSS adjustable by non-technical users.
Section title¶
Fields can be divided into sections in the GUI using the custom section tag. The section will have the provided title
JavaScript¶
The user friendly system for adjusting variables is also available in the JavaScript part of Search and Pages templates. The syntax here is just a normal JavaScript variable assignment, but with a datatype parameter in a comment in front of the variable, the same datatypes as in liquid are available. Here it is also possible to split the variables into sections.
The Product Object¶
The products in your product catalog are central to your shop and your Hello Retail configuration. Therefore, the product object is available in many different liquid contexts. The product objects reflect the data in your product catalog. The catalog is synchronized to Hello Retail through product feeds. The product object contains the following properties.
Notice that the product object comes in two variants. Products returned from Recommendations, Triggered Emails, Newsletter Content, Initial Content, and Zero Result Search Content will have their string attributes turned into "Safe Strings". These will appear as HTML-escaped strings in the template. Products returned from Search or Pages will not have their string attributes escaped. To get the raw value of the safe-strings use the custom rawHtml filter, to escape strings use the escape filter.
| Field | Descripton |
|---|---|
| title | Product title |
| productNumber | Product number |
| imgUrl | URL of the primary product image |
| url | URL of the product + a fragment containing the trackingCode. If helloretail.js is configured on a site and this fragment appears in the url, helloretail.js will automatically track a click on this product in a hello retail solution. Example: https://shop.example.com/products/12/#aw_source=xx-asdasd-asdasd |
| originalUrl | URL of the product |
| trackingCode | Tracking code that can be sent to the /collect/click endpoint to track a click on this product in a hello retail solution |
| retailMediaCampaignId | If the product is in this position because of a Retail Media campaign this field will contain the ID of the associated campaign. This is useful for adding custom design elements, like for instance a "sponsored" label |
| variantProductNumbers | If multiple products have the same grouping key they will all get each others product numbers combined into this list. It is also possible to manually set the numbers in this field from the product feed |
| ean | EAN number of the product |
| brand | Brand of the product |
| inStock | Boolean value indicating if the product is in stock or not |
| price | Price of the product |
| priceExVat | Price without vat of the product |
| oldPrice | Previous price of the product |
| oldPriceExVat | Previous price without vat of the product |
| currency | Currency configured on the website |
| isOnSale | Boolean indicating if the price is lower than the oldPrice |
| description | Description of the product |
| keywords | Keywords of the product |
| hierarchies | A list of lists where each inner list represents a hierarchy for the product (also referred to as a category or breadcrumb) |
| extraData | A dictionary of custom string attributes. Can be referred to as {{ product.extraData.x }} in the liquid templates. Where x is the name of the custom attribute |
| extraDataNumber | A dictionary of custom number attributes. Can be referred to as {{ product.extraDataNumber.x }} in the liquid templates. Where x is the name of the custom attribute |
| extraDataList | A dictionary of custom string list attributes. Can be referred to as {{ product.extraDataList.x }} in the liquid templates. Where x is the name of the custom attribute |